KIT week 5 Self Study - Lighting and Shadergraph
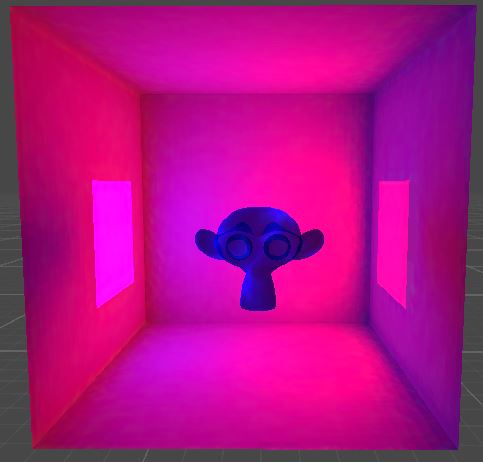
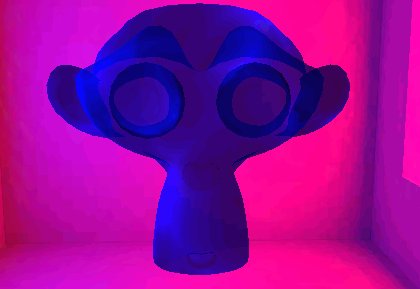
This week I experimented with baked lighting and shadergraphs in Unity. I followed some tutorials from Brackeys on Youtube that show how to implement lighting and shading.

The shader I chose to do was a water effect. Following another Brackeys tutorial, this was done by generating Voronoi noise, making it move, powering it, multiplying it and colouring it. I changed the colours of the shader until it was visible enough under the lighting.

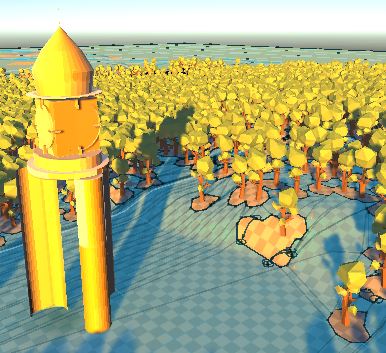
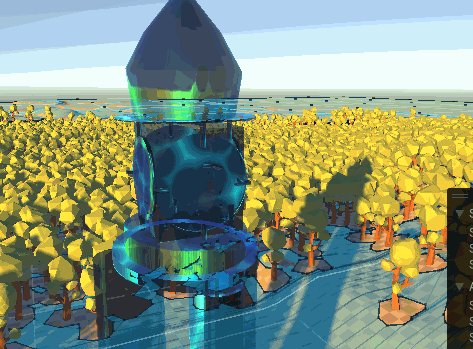
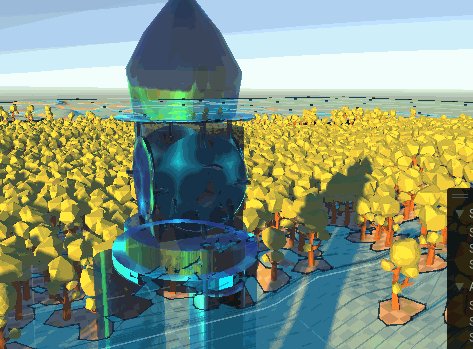
I went into my portfolio scene, and changed the lighting. I decided to go with a sunrise/sunset look, with yellow/orange lighting and shadows stretching across the ground.

My first attempt at baking made the lighting and the clocktower look poor. Then, I reset my scene and baked again, but everything looked the same as it was before. I tried creating a small cube, giving it red light, and adding it near my building nearby. It sorta worked.

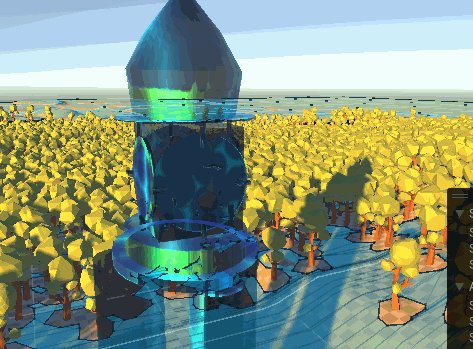
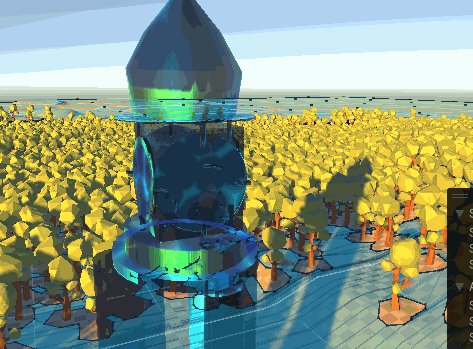
For the shader, I reused the water shader I used earlier, and applied it to the clocktower.

References:
KIT207 Portfolio
My portfolio for KIT207
| Status | In development |
| Author | Siderun |
More posts
- kit 207 week 6 tutorial: Post-processing and CinemachineAug 20, 2023
- KIT 207 week 4 self study (part 2): Game IdeasAug 07, 2023
- KIT 207 week 4 self study (part 1): Simple GameAug 07, 2023
- KIT 207 week 4 tutorial: Navigation in UnityAug 06, 2023
- KIT 207 tutorial 2 work: 3D models in UnityJul 30, 2023
- KIT 207 week 3 self-study: Terrain and Probuilder in UnityJul 30, 2023
- KIT 207 week 2 self-study: Rigging and animationJul 24, 2023
- KIT 207 tutorial 1 work: 3D modelsJul 23, 2023
- Week 1 Portfolio Work: Blender modellingJul 16, 2023
Leave a comment
Log in with itch.io to leave a comment.